Skip to content
1. Open the Theme Settings and navigate to the General Settings section.
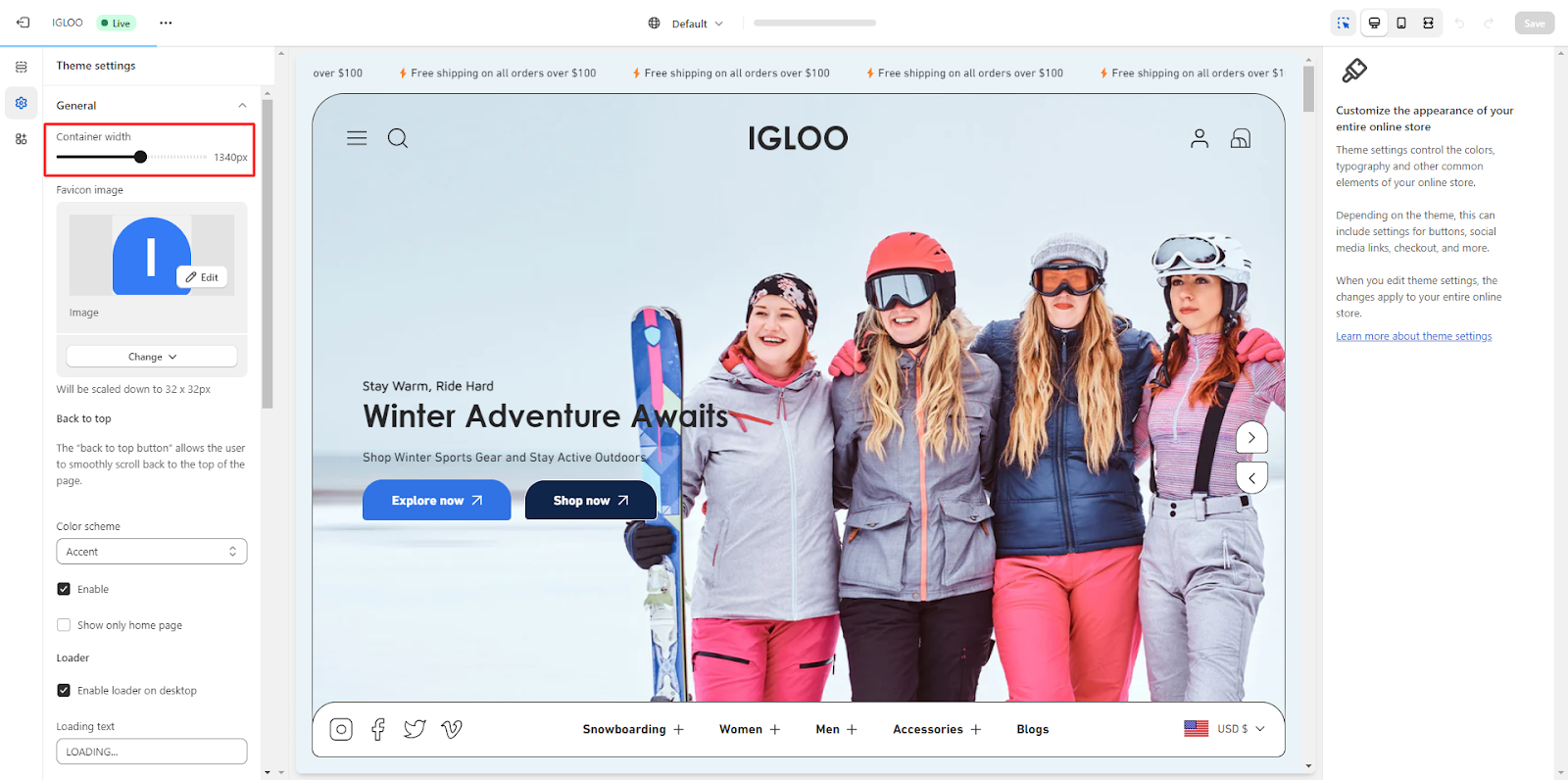
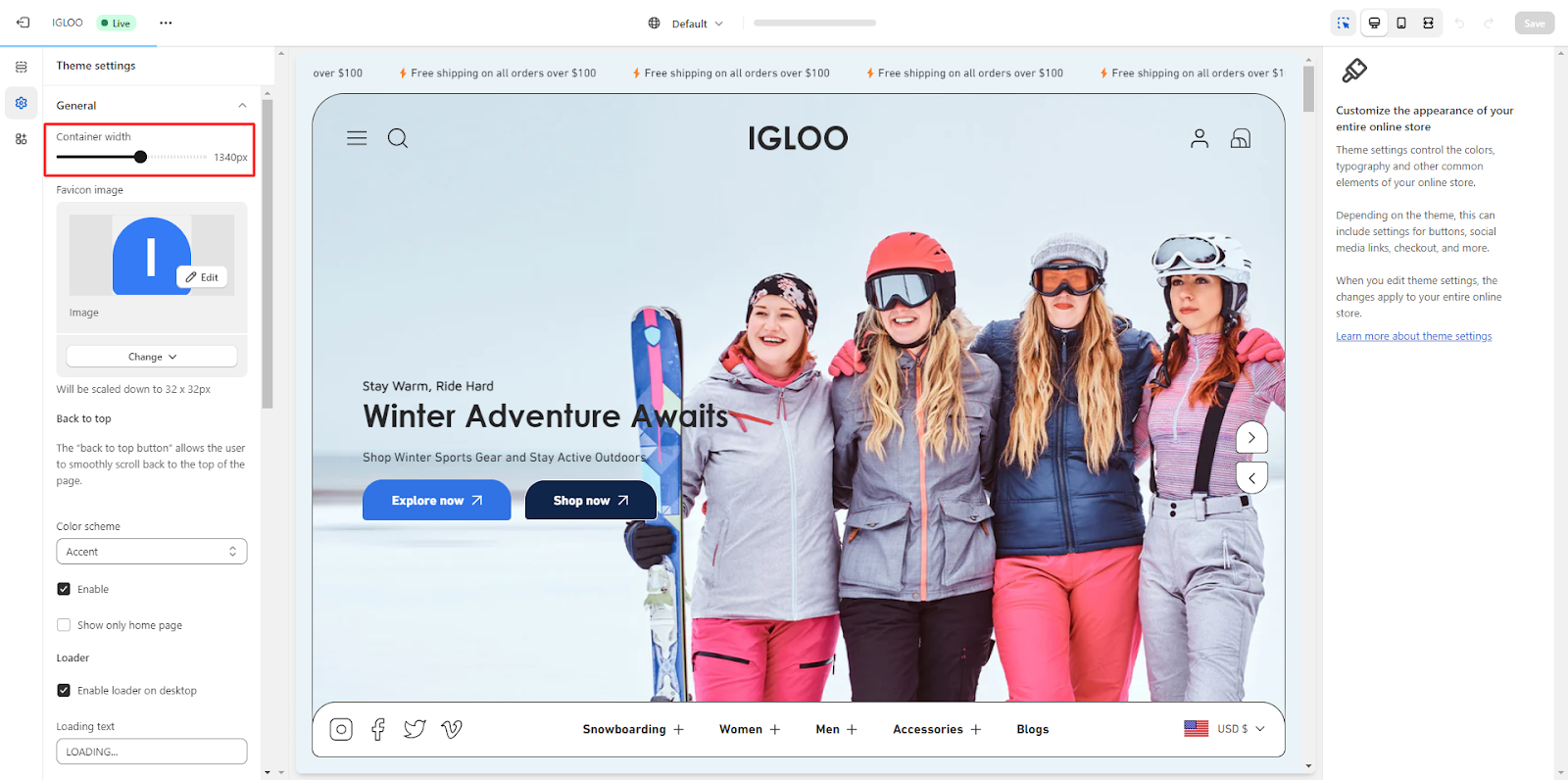
2. In the General Settings, manage the Container Width using the available range selector.

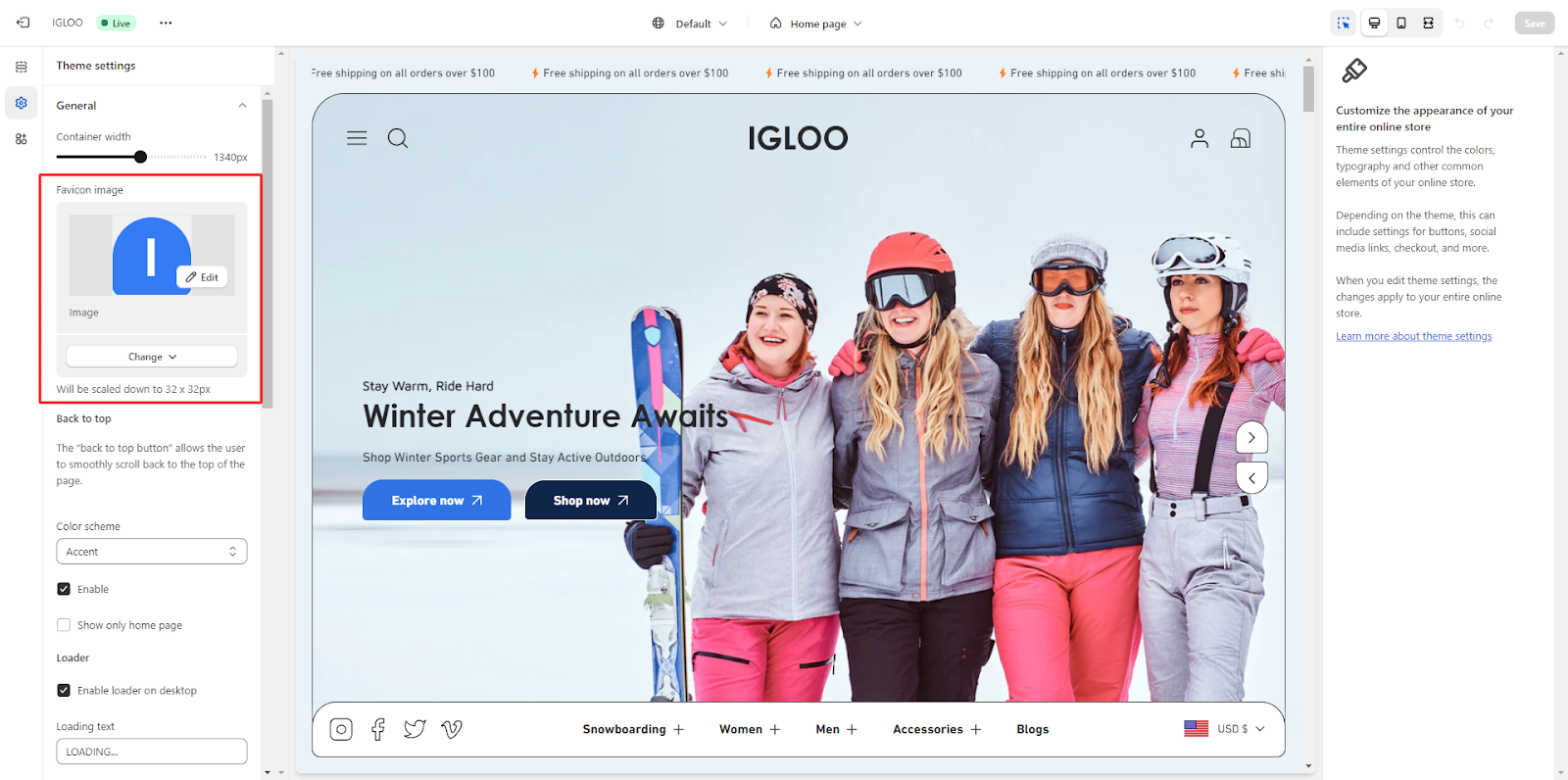
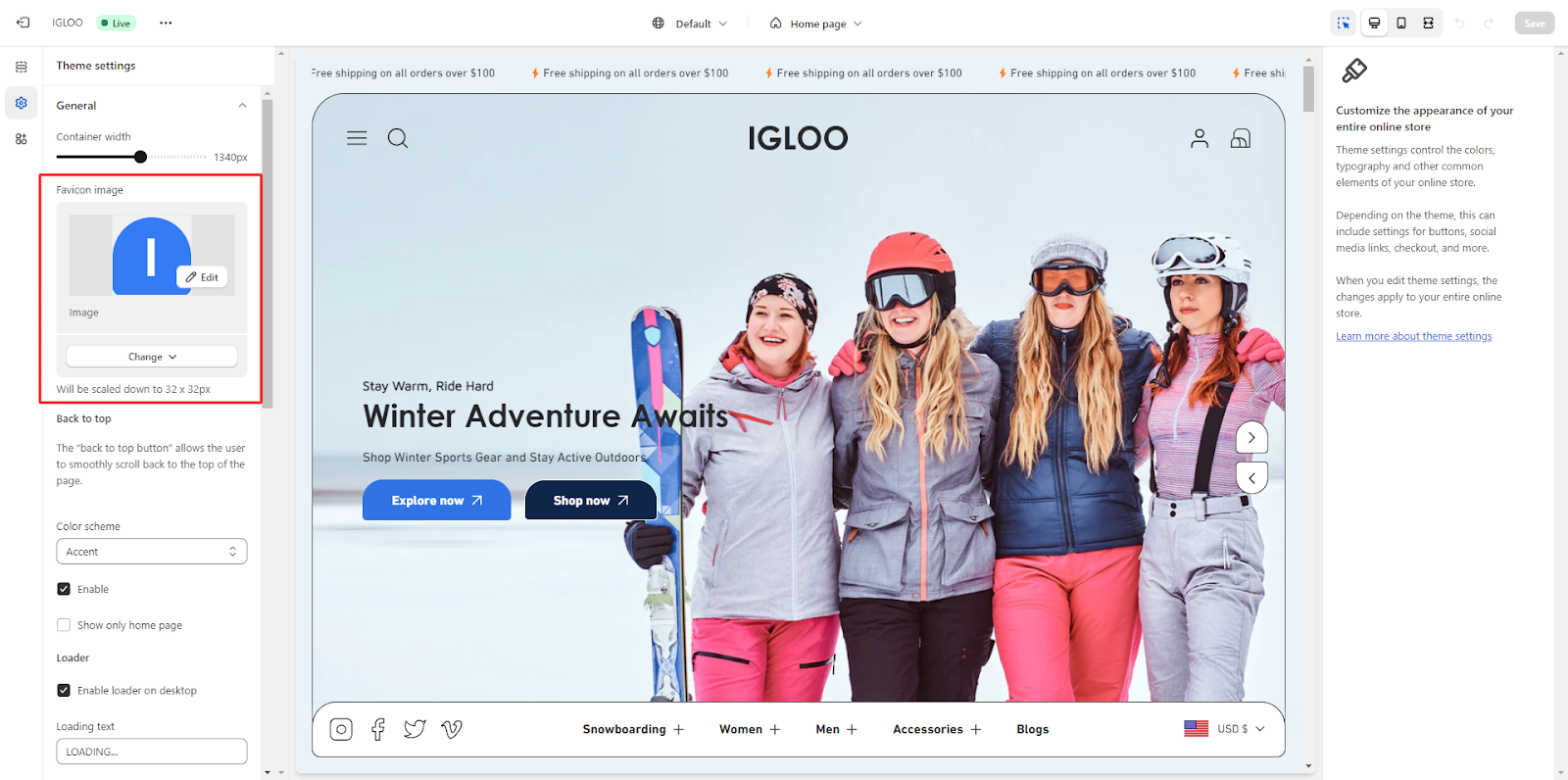
3. Set the Favicon image by uploading an image, which will be automatically scaled down to 32 x 32px.

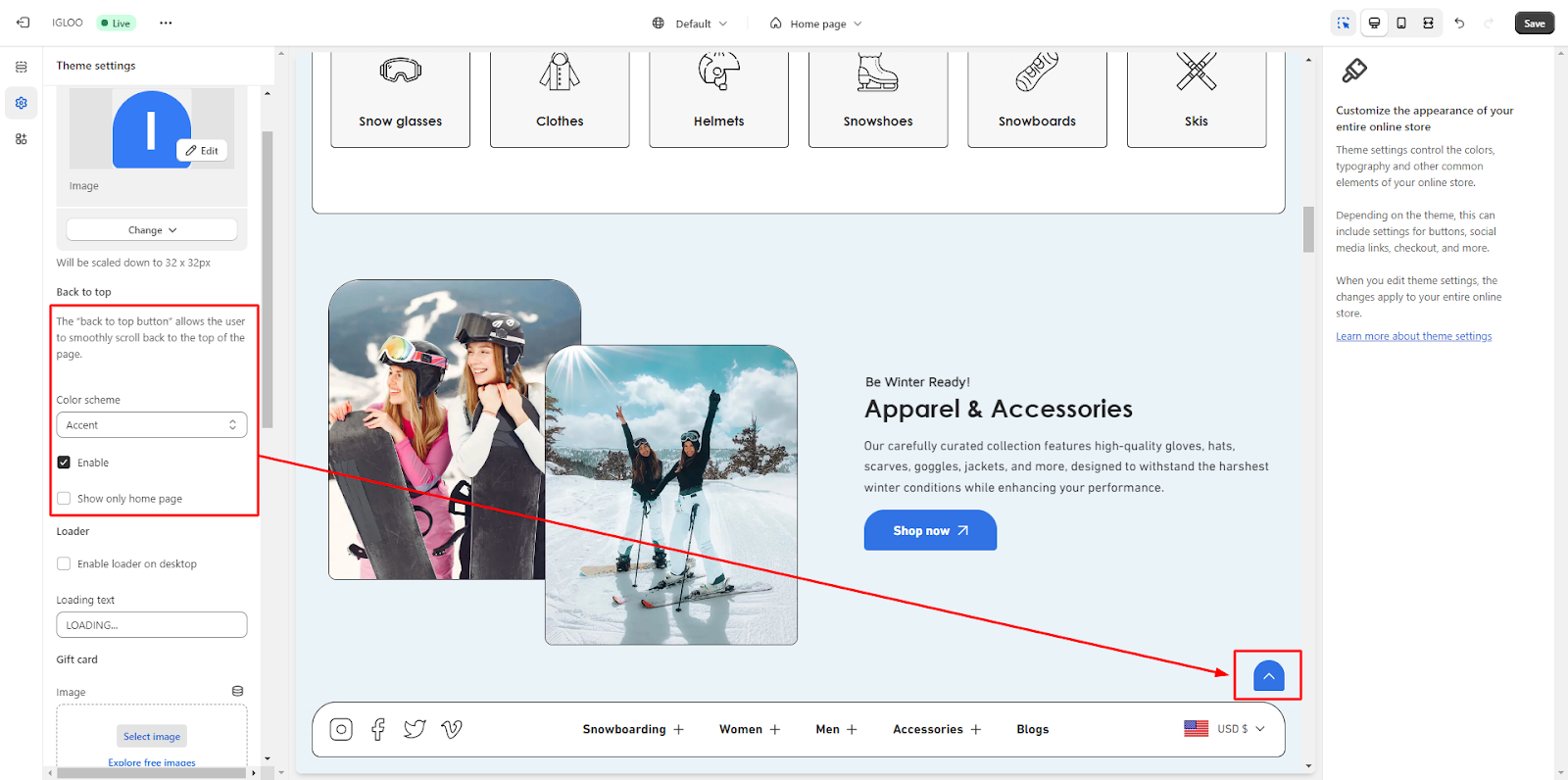
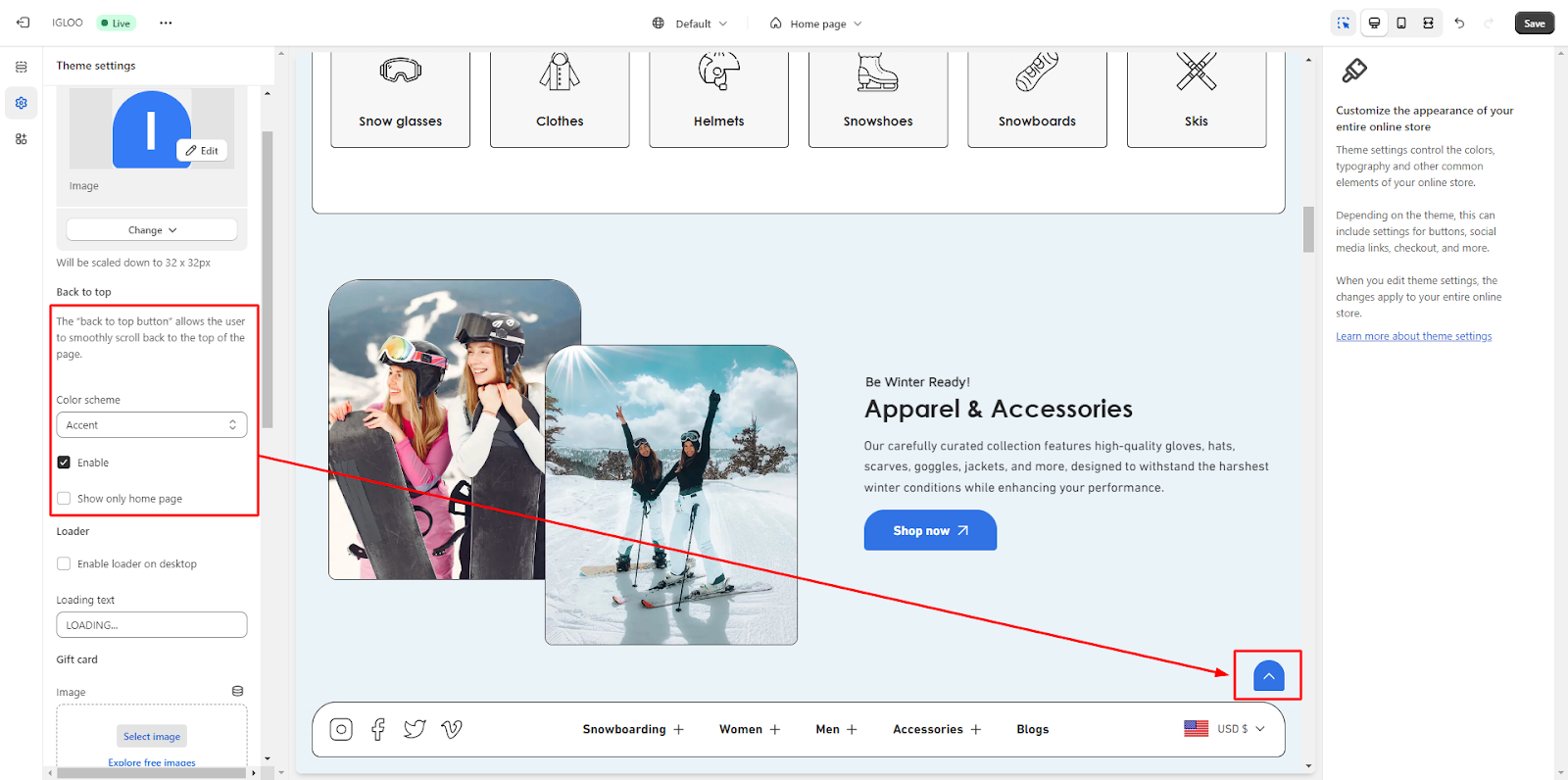
4. You’ll find an option to enable the “Back to Top” checkbox, allowing users to smoothly scroll back to the top of the page. You can also choose a color scheme for this feature.

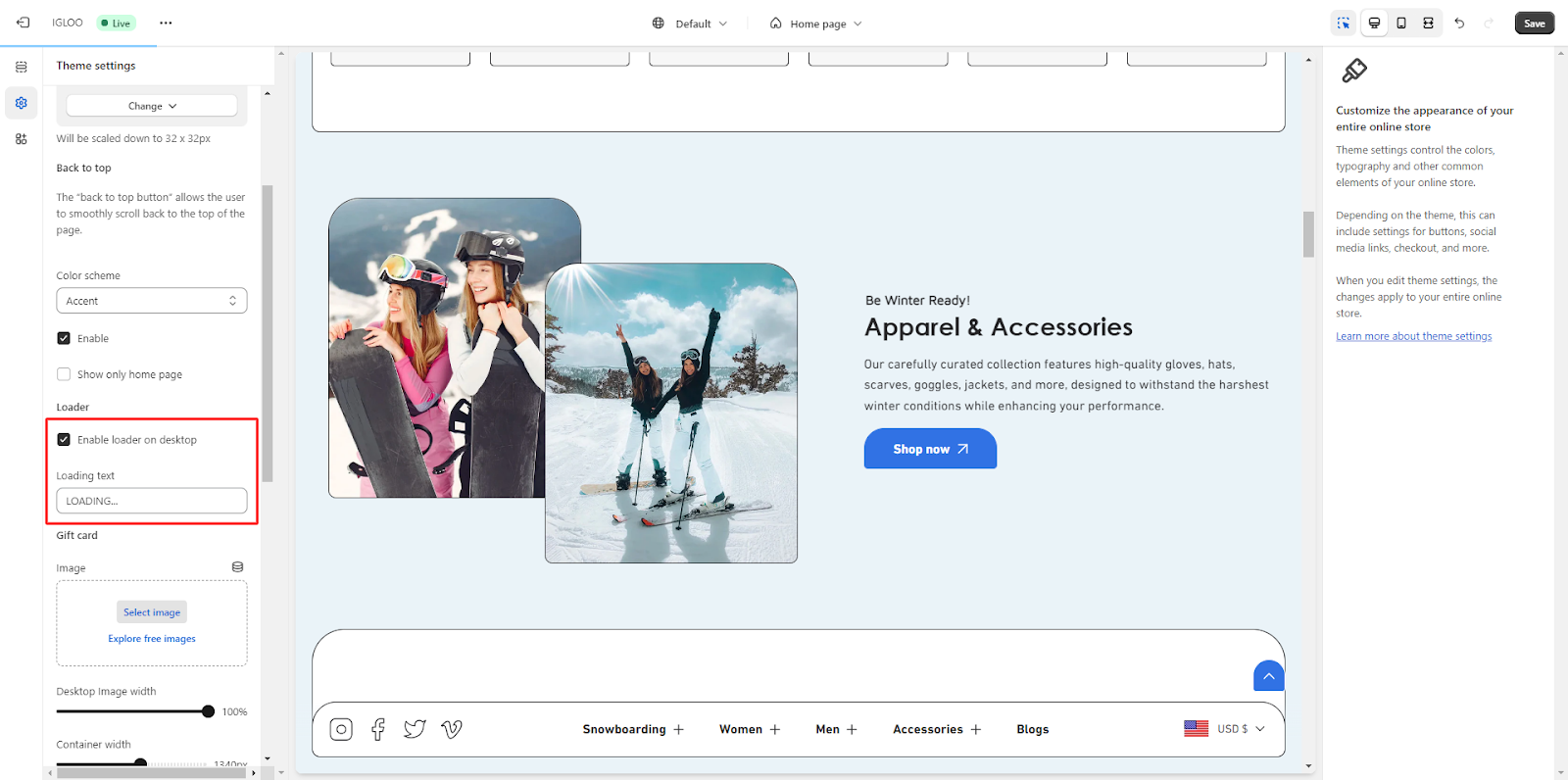
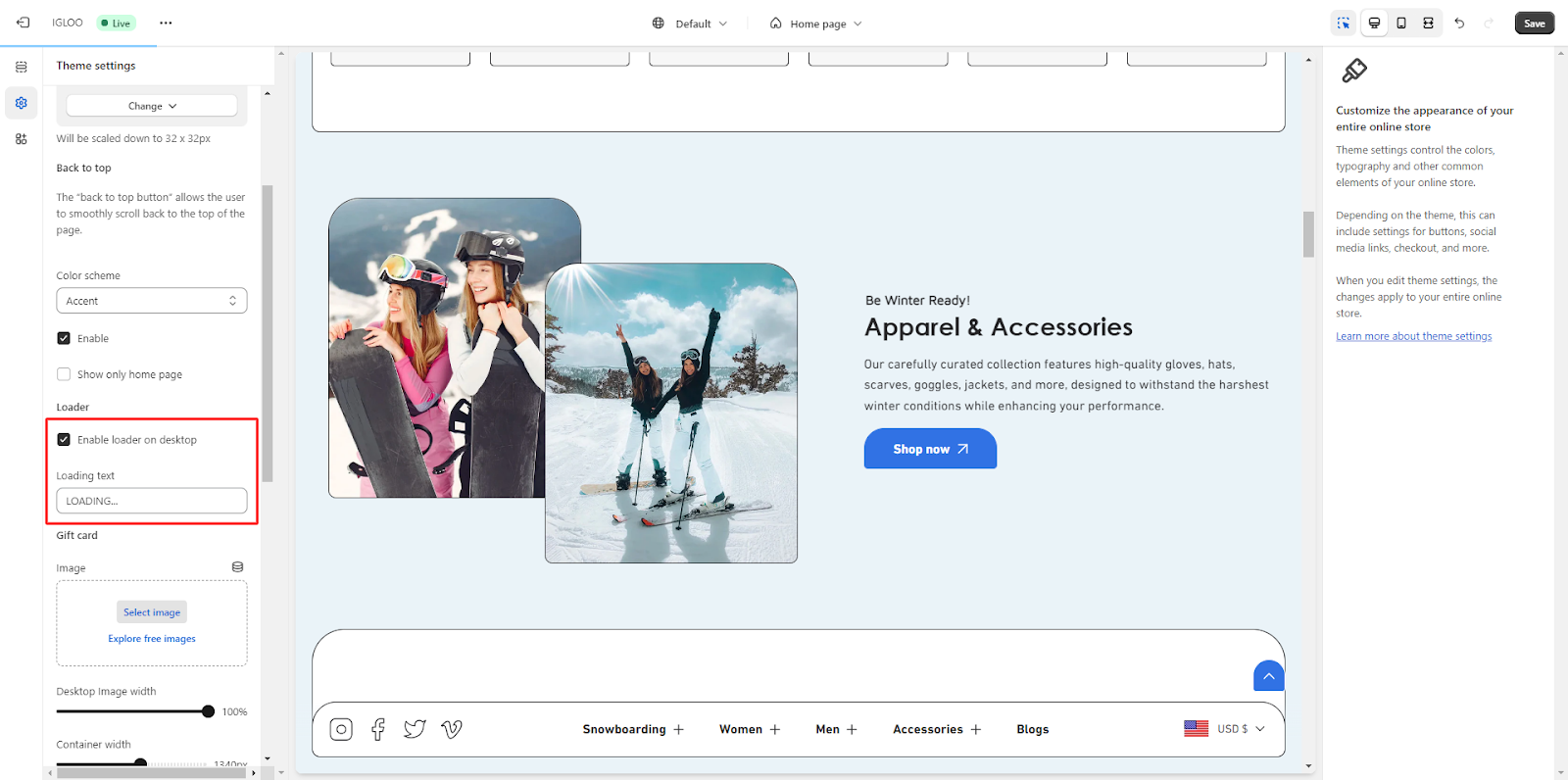
5. Adjacent to it, you’ll see the option to enable a loader on desktop and add loading text if needed.


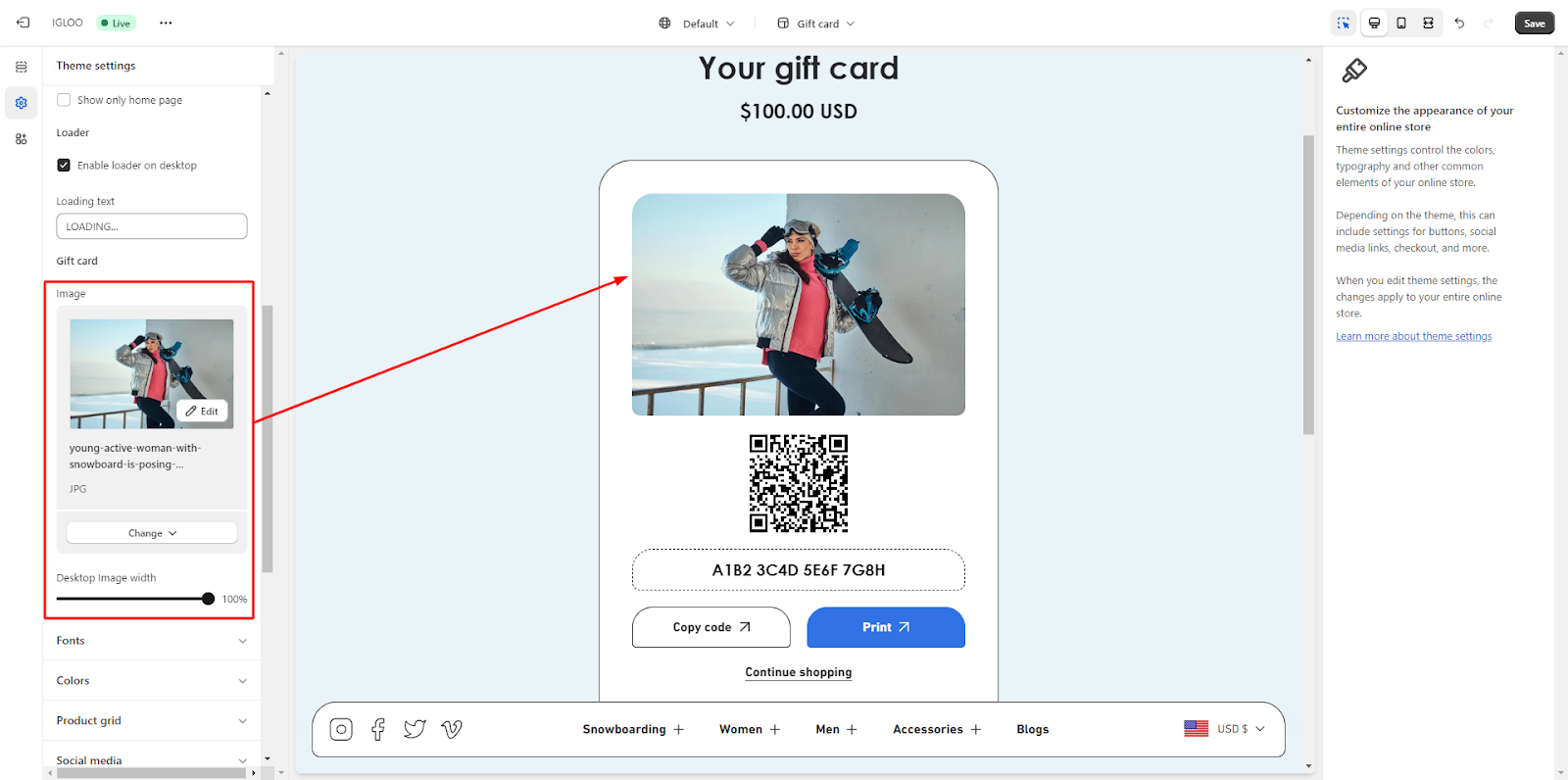
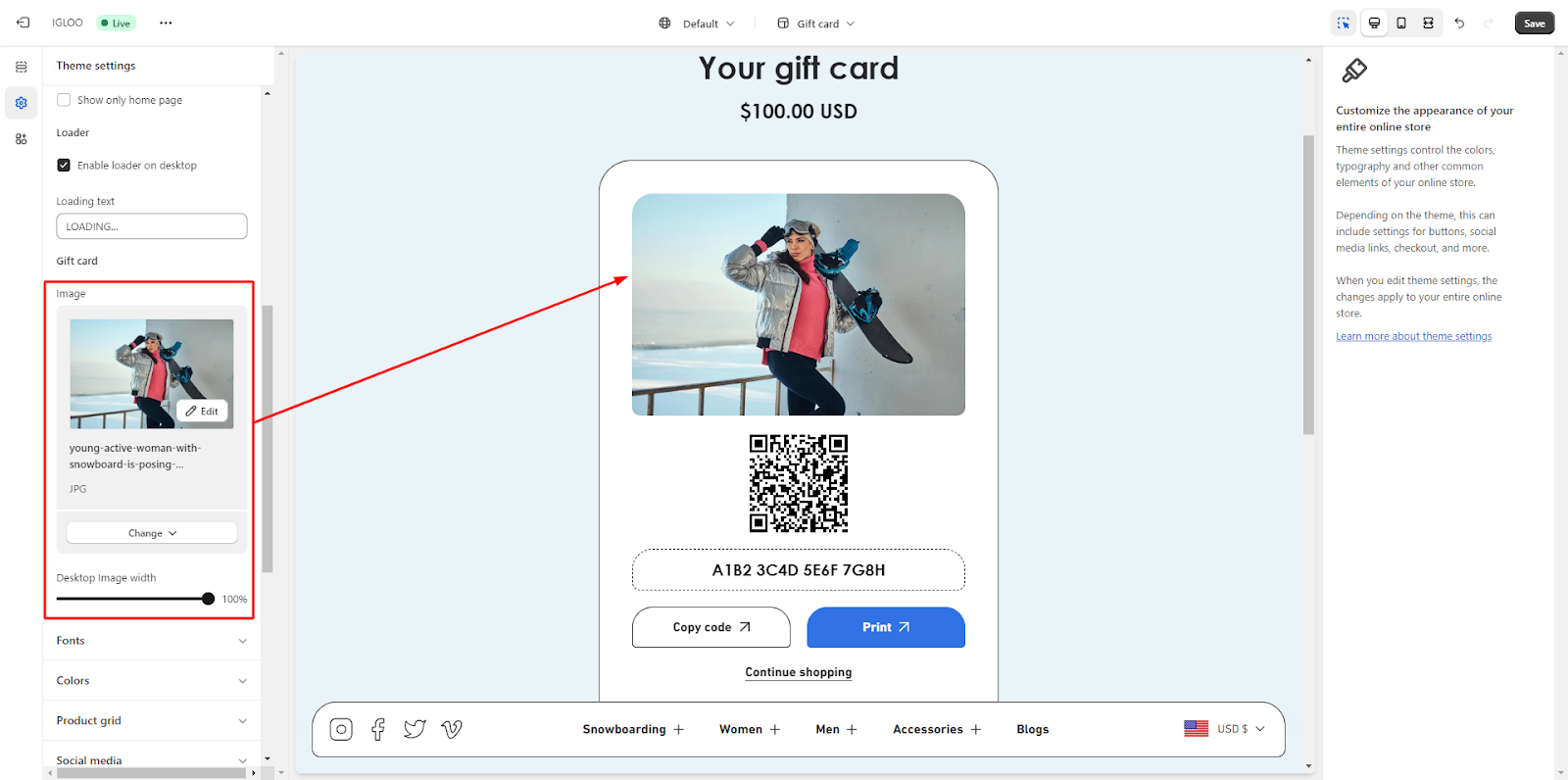
6. Lastly, in the General Settings, you can manage the Gift Card section. This includes the ability to upload images and set the Desktop Image width.